이번 블로그 포스트에서는 웹 개발 외주를 맡기기 전 알아야 할 11가지 용어를 설명하고자 합니다. 웹 서비스에 관심이 많지만 개발 용어나 프로세스에 대해 좀 더 쉽게 알고싶으신 고객사분들을 위해 포스트를 작성하게 되었습니다. 이러한 용어들을 이해하면 웹 서비스를 구축하는 과정에서 보다 쉽게 의사결정을 할 수 있을 것입니다. 또한, 이러한 용어들은 웹 개발 프로세스에서 매우 중요한 역할을 합니다. 용어들의 의미를 이해하면, 개발자와의 의사소통이 원활해지고, 비즈니스 아이디어를 구체화하고, 프로젝트의 효율적인 관리를 가능하게 할 수 있습니다.
따라서, 이번 포스트에서는 11가지 개발 용어의 의미를 설명하면서, 그것이 어떻게 웹 개발 프로세스에서 사용되는지도 함께 알아보겠습니다. 또, 이해를 돕기 위해 하나의 스토리를 추가해두었습니다. 패션 쇼핑몰을 창업하고 싶은 김패션님과 해당 프로젝트의 의뢰를 받아 개발을 맡게된 김개발님의 이야기를 들어보시죠.
- 김패션 : 구글이나 네이버에 저희 상품을 검색했을 때, 노출이 잘 되었으면 좋겠어요.
- 김개발 : 아, 그럼 SEO를 해야겠네요. SSR이 가능한 프레임워크인 SvelteKit을 사용하도록 하겠습니다.
- 김패션 : 🤨
안타깝게도 김패션님은 개발용어에 대해 잘 모르셔서 김개발님의 말씀을 잘 이해하지 못했습니다. 그럼 먼저 SEO, SSR, 프레임워크, 이 세 가지 용어부터 알아봅시다!
1. SEO란 무엇인가요?
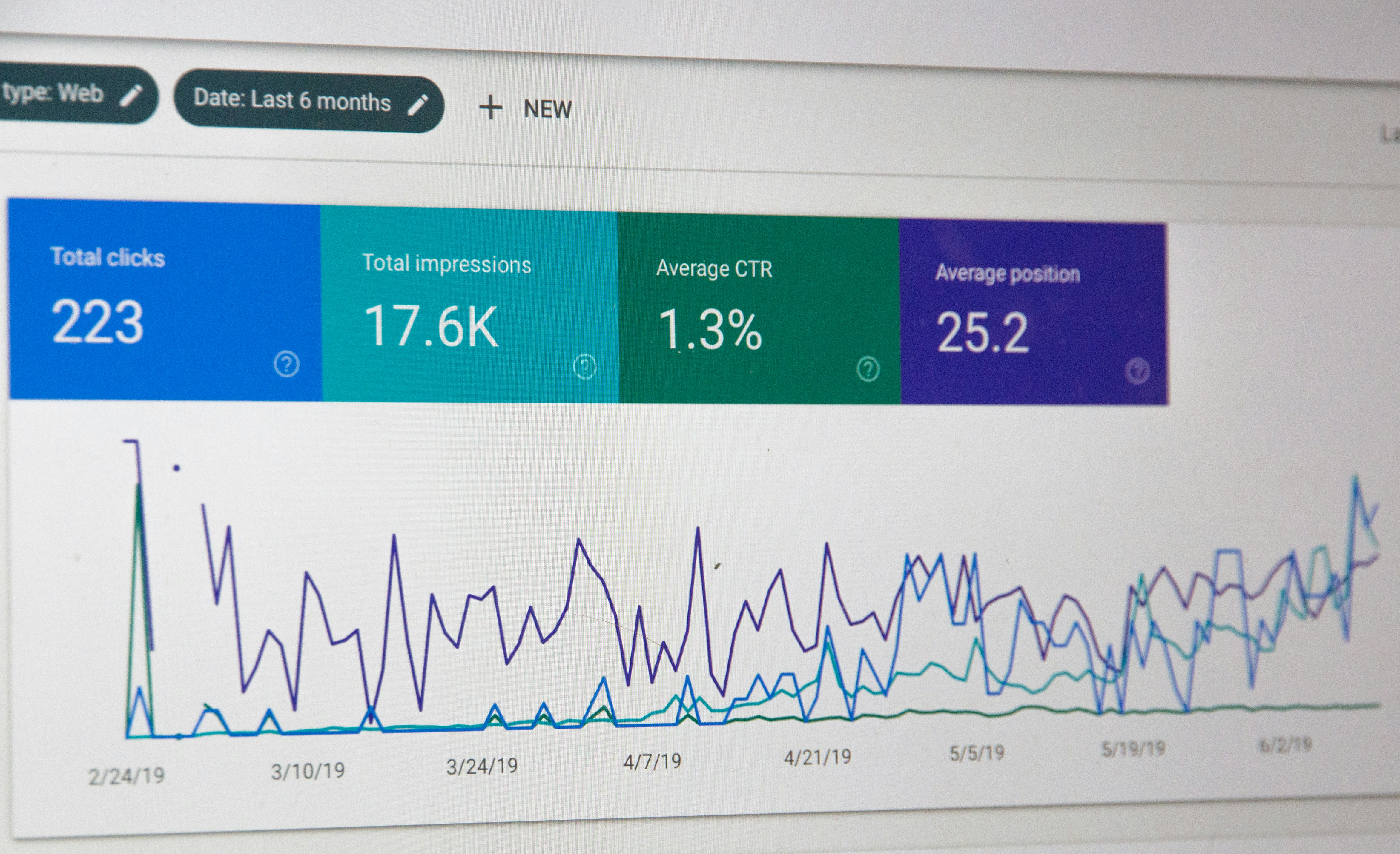
SEO는 검색 엔진 최적화를 의미합니다. 이는 검색 엔진에서 웹 페이지가 잘 노출되도록 하는 작업입니다. 즉, 사용자가 검색 엔진에서 특정 키워드를 검색할 때 해당 웹 페이지가 상위 검색 결과에 노출되도록 하는 것입니다.
이를 위해서는 검색 엔진이 웹 페이지를 쉽게 읽을 수 있도록 개발해야 합니다. 예를 들어, 페이지의 내용이 검색어와 관련이 있고, URL이 쉽게 이해할 수 있고, 페이지 제목이 명확하며, 메타데이터가 포함되어 있으면 검색 엔진이 해당 페이지를 더 잘 인식할 수 있습니다.
다시 말해, SEO는 웹 페이지의 트래픽을 증가시키고, 사용자들의 관심을 끌어들이는 중요한 마케팅 전략입니다. 따라서, 웹 개발 프로세스에서 SEO를 고려하는 것이 중요합니다.
즉, 김패션님이 말씀하신 검색엔진 노출을 위해서는 SEO가 필수였다고 볼 수 있겠죠?
2. SSR이란 무엇인가요?
SSR은 Server-Side Rendering의 약자로, 서버 측에서 웹 페이지를 렌더링하는 기술입니다. 이는 웹 페이지의 초기 로딩 속도를 높이고, 검색 엔진 최적화(SEO)를 개선하는 데 도움이 됩니다.
SSR을 사용하면, 서버에서 미리 HTML 문서를 생성하여, 클라이언트가 요청할 때 즉시 보낼 수 있습니다. 이는 클라이언트에서 JavaScript를 다운로드하고 실행하는 것과 같은 클라이언트 측 렌더링(CSR)보다 빠르게 페이지를 로드할 수 있습니다. 또한, SSR을 사용하면, 검색 엔진은 페이지의 콘텐츠를 더 잘 이해할 수 있으므로, 검색 엔진에서 더 높은 순위를 얻을 수 있습니다.
SSR을 구현하는 방법은 다양합니다. 예를 들어, SvelteKit은 서버에서 페이지를 렌더링할 수 있도록 하여, 초기 로딩 속도를 개선하고 검색 엔진 최적화를 개선할 수 있습니다. 이는 SvelteKit이 SSR을 구현하는 데 가장 많이 사용되는 프레임워크 중 하나이기도 합니다.
추가적으로, 현재 이 웹 사이트는 SvelteKit으로 만들어 졌습니다.
이제 김패션님이 원하는 기능을 위해선 SEO와 SSR이 필요했다는 점 이해하셨나요?
3. 프레임워크란 무엇인가요?
프레임워크는 소프트웨어 개발에 사용되는 구조입니다. 이는 개발자가 코드를 작성하는 데 필요한 기본 구조를 제공하여 개발 프로세스를 단순화하는 데 도움이 됩니다. 프레임워크는 일부 기본 기능을 제공하며, 개발자는 이러한 기능을 사용하여 애플리케이션을 더 쉽게 작성할 수 있습니다.
예를 들어, SvelteKit은 가벼우면서도 높은 성능을 제공합니다. 이는 개발자들이 더 좋은 UX와 높은 성능을 제공하는 애플리케이션을 더 쉽게 만들 수 있도록 도와줍니다. 또한, SvelteKit은 다양한 기능을 제공하며, 개발자들은 이를 사용하여 다양한 웹 애플리케이션을 만들 수 있습니다. 더욱이, SvelteKit은 SSR을 지원하여 위에서 언급한 이점들을 가져갈 수 있습니다. 이러한 이유로, 저는 SvelteKit을 아주 잘 활용하고 있습니다.
또 다른 예시로, NestJS는 Node.js를 기반으로 한 백엔드 프레임워크입니다. 이는 새로운 개발자들이 쉽게 배우고 사용할 수 있으며, TypeScript와 같은 최신 프로그래밍 언어를 지원합니다. NestJS는 응용 프로그램을 빠르고 안정적으로 만들 수 있도록 다양한 기능을 제공합니다. 예를 들어, NestJS는 모듈 구조를 제공하여 코드를 조직하고, 인증과 권한 부여와 같은 보안 기능을 제공합니다.
프레임워크는 개발자들이 더욱 빠르고 쉽게 개발을 할 수 있도록 도와주는 중요한 역할을 합니다.
김개발님은 김패션님의 요청에 따라, SEO와 SSR에 용이한 SvelteKit이란 프레임워크를 사용하고자 한 것이었습니다!
- 김패션 : 저희 사이트는 스마트폰이나, 태블릿에서도 많이 사용될 것 같아요, 화면에 맞춰서 디자인이 변했으면 좋겠어요
- 김개발 : 네, 좋습니다. 그럼 프론트엔드는 Responsive Design으로 개발하도록 하겠습니다.
- 김패션 : 🤨
SvelteKit 프레임워크를 이용해서 개발한다고 했던 것 같은데, 프론트엔드는 뭐고 Responsive Design은 뭔지 김패션님은 더욱 혼란스러워 지신 것 같습니다. 이번엔 프론트엔드와 Responsive Design에 대해 알아봅시다.
4. 프론트엔드란 무엇인가요?
프론트엔드는 웹 사이트나 앱의 사용자 인터페이스(UI)를 개발하는 분야입니다. 이는 사용자가 브라우저에서 웹 사이트를 방문할 때, 브라우저에서 보여지는 부분을 개발하는 것을 의미합니다.
프론트엔드 개발자는 사용자가 웹 사이트를 쉽게 이용할 수 있도록, 사용자 친화적인 UI를 제공합니다. 이는 사용자가 브라우저에서 웹 사이트를 방문할 때, 쉽게 접근할 수 있고, 사용하기 쉬운 UI를 제공함으로써, 사용자 경험(UX)을 개선하는 데 중요한 역할을 합니다.
최근에는, React, Angular, Vue.js, 그리고 Svelte와 같은 프론트엔드 프레임워크가 개발되어, 프론트엔드 개발이 더욱 쉬워졌습니다. 이러한 프레임워크를 사용하면, 더욱 빠르고 효율적으로 웹 페이지를 개발할 수 있습니다.
김패션님의 패션 쇼핑몰을 예시로 들면, 유저가 실제로 보는 상품 리스트 페이지, 로그인 페이지, 배송 조회 페이지 등이 프론트엔드라고 볼 수 있겠죠?
5. Responsive Design이란 무엇인가요?
Responsive Design(반응형 디자인)은 사용자가 사용하는 디바이스의 크기에 맞춰 웹 사이트의 레이아웃을 자동으로 조정하는 기술입니다. 이는 데스크톱, 태블릿, 스마트폰 등 다양한 디바이스에서 웹 사이트를 방문할 때, 웹 사이트가 자동으로 디바이스의 크기에 맞춰서 보여지게 됩니다.
Responsive Design은 다양한 장점을 제공합니다. 예를 들어, 모바일 기기에서도 웹 사이트가 잘 보이도록 하기 때문에, 모바일 기기 사용자들에게 좋은 사용자 경험을 제공할 수 있습니다. 또한, 디바이스의 크기에 따라 웹 사이트의 레이아웃이 자동으로 조정되기 때문에, 웹 개발자들은 하나의 코드로 다양한 디바이스에서 동작하는 웹 사이트를 만들 수 있습니다.
또한, Responsive Design은 SEO(Search Engine Optimization)에도 영향을 미칩니다. 검색 엔진은 모바일 친화적인 웹 사이트를 선호하며, 모바일 친화적인 웹 사이트일수록 검색 결과 상위에 노출될 가능성이 높아집니다. 따라서, Responsive Design을 적용함으로써 검색 엔진 최적화를 할 수 있습니다.
김패션님께서는 사용자가 데스크탑뿐만 아니라 태블릿, 모바일 등을 통해서도 쇼핑몰을 이용할 수 있도록 개발을 요청하셨기 때문에 Responsive Design은 필수라고 볼 수 있습니다
- 김패션 : 아 저희 사이트에서는 고객이 로그인을하고 상품을 구매하면 배송을 받을 수 있도록 하려 합니다.
- 김개발 : 넵, 그럼 고객 정보와 상품 정보를 저장해 둘 데이터베이스가 필요하겠군요. 또, 프론트엔드에서 상품 데이터를 받고 고객이 결제는 등의 요청을 처리할 백엔드를 만들겠습니다.
- 김패션 : 🤯
김패션님은 이제는 더 필요한 게 없을거라 생각했는데, 데이터베이스에 백엔드에.. 머리속이 점점 복잡해져갑니다.. 그럼 위 두 가지의 용어에 대해 알아보겠습니다.
6. 백엔드란 무엇인가요?
백엔드는 웹 사이트나 앱의 서버 측 개발을 담당하는 분야입니다. 이는 사용자가 웹 사이트를 이용할 때, 서버에서 처리되는 부분을 개발하는 것을 의미합니다.
백엔드 개발자는 사용자가 웹 사이트를 이용할 때, 서버에서 처리되는 부분을 개발합니다. 이는 사용자가 웹 사이트에서 수행하는 작업(예: 회원가입, 로그인, 게시글 작성 등)을 처리하고, 데이터베이스와 연동하여 데이터를 저장하거나 조회하는 등의 작업을 수행합니다.
NestJS는 Node.js에서 사용하는 백엔드 프레임워크 중 하나입니다. NestJS는 모듈 형태로 개발되어 있어, 필요한 모듈만 가져와 사용하기 때문에, 개발 생산성이 높습니다. 저희 코드스테이션은 NestJS를 메인 백엔드 프레임워크로 채택하여 더욱 빠르고 안정적인 서비스를 제공할 수 있도록 하고 있습니다,
따라서, 백엔드는 웹 개발에서 매우 중요한 분야 중 하나이며, 사용자가 직접 접근하지는 않지만, 웹 사이트의 성능과 보안 등을 개선하는 데 큰 역할을 합니다.
즉, 쇼핑몰에서 고객이 상품을 주문하거나 결제할 때에 실제로 작동할 수 있도록 처리하는 곳은 백엔드라고 할 수 있습니다.
7. 데이터베이스란 무엇인가요?
데이터베이스는 데이터를 저장하고, 관리하는 소프트웨어입니다. 데이터베이스는 웹 서비스에서 사용되는 데이터를 관리하며, 사용자가 필요로 하는 정보를 빠르게 검색하고, 처리할 수 있도록 합니다.
데이터베이스는 여러 가지 종류가 있습니다. 관계형 데이터베이스, 객체지향 데이터베이스, NoSQL 데이터베이스 등이 있으며, 각각의 데이터베이스는 특정한 용도에 맞게 사용됩니다.
그럼, 쇼핑몰 회원들의 정보나 상품 정보들이 데이터베이스에 저장되어야 한다는 거겠죠?
- 김패션 : 저희 쇼핑몰에 입점한 브랜드 중 오프라인 매장이 있는 브랜드의 경우, 오프라인 매장 위치를 지도로 보여주고 싶은데.. 지도 개발은 비용이 많이들겠죠?
- 김개발 : 지도 기능을 직접 개발하게 되면 아무래도 시간과 노력이 많이 들어가게 됩니다. 일반적으로 지도 API를 활용하는데 그렇게 개발하면 어려운 일은 아닙니다. API를 활용하는 쪽으로 진행할까요?
- 김패션 : 😒
김패션님은 지도 개발이 가능하다는 것 같긴한데 API를 이용한다는 게 무엇인지 몰라 고민이 되는 상황이네요. API에 대해 알아봅시다!
8. API란 무엇인가요?
API는 Application Programming Interface의 약자로, 프로그램 간 상호작용을 위한 인터페이스를 의미합니다. 즉, 서로 다른 두 개의 소프트웨어 시스템이 상호작용하기 위한 통로를 제공하는 것입니다.
API를 사용하면, 다른 프로그램에서 우리가 만든 기능을 쉽게 호출할 수 있습니다. 예를 들어, 검색 기능을 제공하는 웹 서비스에서 검색 결과를 출력하기 위해 API를 호출할 수 있습니다. 이러한 방식으로, 사용자는 검색 기능을 제공하는 해당 웹 서비스의 API를 호출하여, 검색 결과를 가져와 자신의 애플리케이션에서 이용할 수 있습니다.
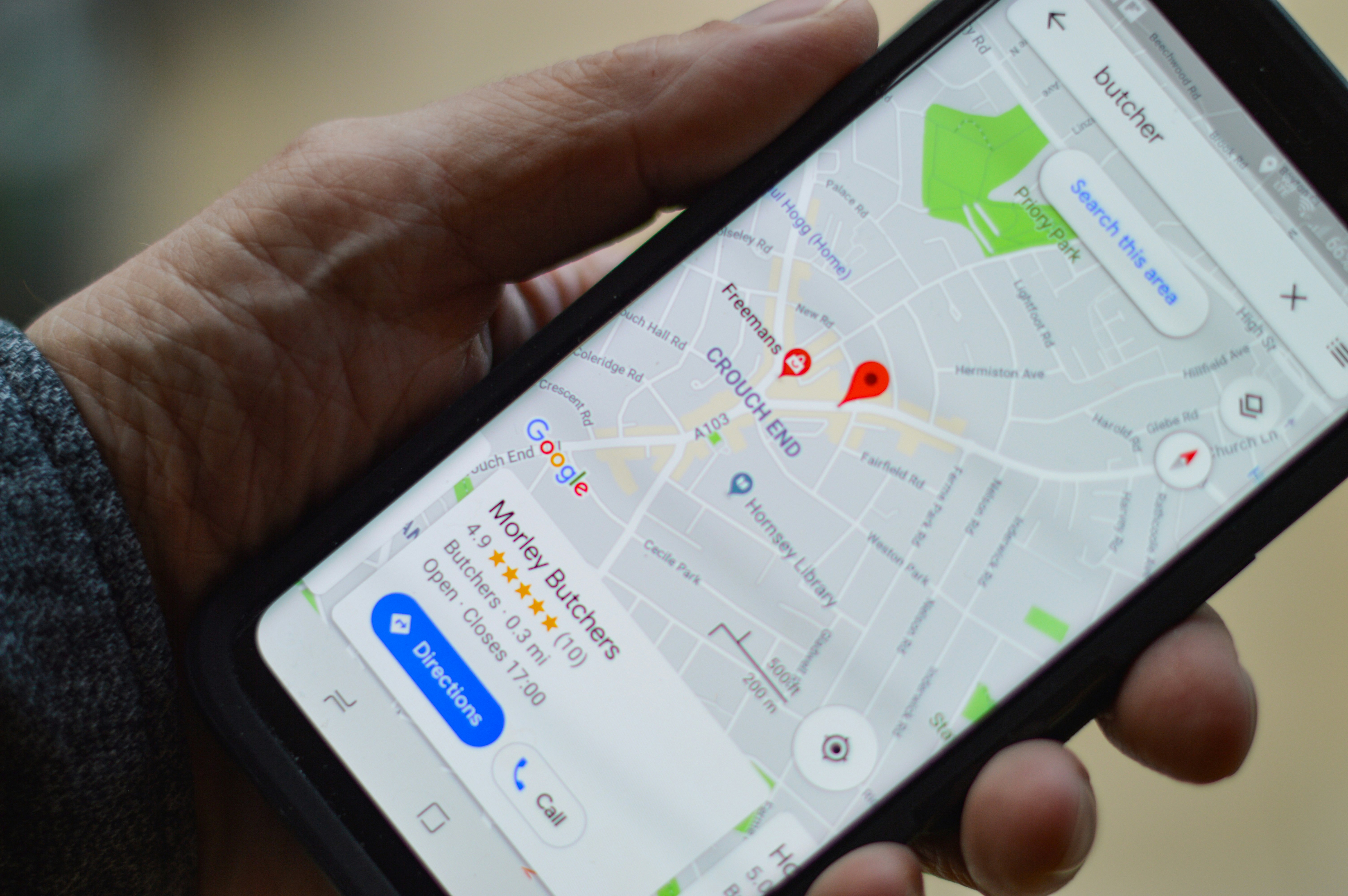
API는 다른 개발자나 기업에서도 사용할 수 있도록 공개될 수 있습니다. 이 경우, 해당 API를 이용하여 다양한 애플리케이션을 개발할 수 있습니다. 예를 들어, Google Maps의 API를 이용하여, 지도와 관련된 다양한 기능을 제공하는 애플리케이션들이 개발될 수 있습니다. 또, 우리에게 친숙한 카카오 로그인 등의 소셜 로그인 서비스 역시 각각의 서비스 제공자에서 API를 열어주기 때문에 구현할 수 있습니다.
이러한 API는 국내외 많은 회사에서 제공하고 있습니다. 최근 많은 관심을 받고 있는 ChatGPT 역시 API를 제공하고 있는데요, 즉 이러한 API들을 활용하면 좀 더 적은 비용으로 초기 서비스를 구축할 수 있을 것입니다. 많은 경우에 직접 구현하는 것보다 API를 이용하는 것이 더 효율적일 때가 있습니다.
이제, 직접 구현하기보다 API를 활용하는 것이 더 효율적이라는 것을 아시겠죠? 상황에 대입해보면 김패션님의 쇼핑몰에 지도 기능은 Google Maps API 등을 활용하는 것이 보다 저비용에 구현할 수 있는 방안일 것입니다.
- 김개발 : 개발이 모두 완료되었습니다. 한번 확인해주시겠어요? http://123.123.123.123으로 접속해봐주시겠어요?
- 김패션 : 네, 제가 바라던 대로 잘 구현된 것 같습니다. 근데 홈페이지 주소가 이상한 것 같습니다. 😥
- 김개발 : 홈페이지 주소는 도메인만 연결해주면 바꿀 수 있습니다. 원하시는 도메인을 알려주시겠어요? 작은 비용이 청구될 수 있습니다.
- 김패션 : 😤
이제 개발이 거의 끝난 것 같네요, 김패션님은 개발이 다 되었다는데 홈페이지 주소가 이상한 숫자로 되어있어서 당황하신 것 같습니다. 이에 도메인을 연결해야한다는데.. 이게 어떤 건지 감이 안오는 상황인 것 같습니다. 그럼, 도메인에 대해 알아보시죠!
9. 도메인이란 무엇인가요?
도메인은 인터넷 상에서 웹 사이트나 이메일 주소 등을 식별하는 데 사용되는 고유한 이름입니다. 예를 들면, 네이버의 도메인은 naver.com이고, 다음의 도메인은 daum.net입니다. 이는 IP 주소와 같은 숫자로 된 식별자를 사용하는 대신, 사람이 쉽게 외울 수 있는 문자열로 된 이름을 사용함으로써, 사용자 경험을 개선합니다.
도메인은 인터넷에서 가장 기본적인 요소 중 하나이며, 웹 사이트를 운영하는 데 있어서 필수적인 요소 중 하나입니다.
도메인을 등록하려면, 도메인 등록 기관에게 돈을 지불해야 합니다. 이는 작은 금액이지만, 무료 서비스는 아닙니다. 등록한 도메인은 일정 기간 동안 사용할 수 있으며, 기간이 지나면 갱신해야 합니다. 또한, 도메인 등록 기관마다 가격이 다르므로, 여러 기관을 비교하여 적절한 가격으로 도메인을 등록할 수 있습니다.
도메인 등록 후에는, DNS(Domain Name System) 설정을 통해 해당 도메인과 연결된 웹 사이트나 이메일 서버 등을 설정할 수 있습니다. 예를 들어, 제 사이트의 도메인인 minsu.info에 대한 DNS 설정을 통해, 이메일 주소를 설정하거나 웹 사이트에 접속할 수 있습니다.
또한, 도메인은 서비스 브랜딩 및 마케팅에도 중요한 역할을 합니다. 적절한 도메인 이름을 선택하고, 이를 활용하여 브랜드 인식을 높이는 등의 마케팅 전략을 수립할 수 있습니다.
다시말해, 김패션님이 원하시는 주소로 접속하기 위해서는 도메인을 구매한 후 DNS 설정을 해줘야 합니다.
이렇게 김패션님의 쇼핑몰은 배포가 완료되었습니다. 그런데 김개발님께서 아직 해야할 게 조금 남았다고 합니다.
- 김개발 : 추후 유지보수와 안정성을 위해 리팩토링을 해야할 것 같습니다. 일주일 정도 걸릴 겁니다.
- 김패션 : 꼭 필요한 일이 아니면, 빨리 오픈하고 싶은데 건너뛰면 안될까요?
- 김개발 : 😩
결국 김패션님의 요청대로 리팩토링은 건너뛰게 되었습니다. 그런데 리팩토링은 뭐길래 김개발님께서 해야한다고 말했던 걸까요?
10. 리팩토링이란 무엇인가요?
리팩토링은 소프트웨어를 개선하는 과정입니다. 이는 코드의 구조, 디자인, 성능 및 안정성 등을 개선하는 데 사용됩니다. 리팩토링을 통해 코드의 가독성이 개선되고, 유지보수가 용이해지며, 성능이 향상됩니다.
리팩토링은 코드를 다듬는 과정입니다. 이는 코드의 중복을 제거하고, 변수명과 함수명을 명확하게 지정하는 등의 과정을 포함합니다. 이를 통해 코드의 가독성이 개선되며, 유지보수가 용이해집니다.
또한, 리팩토링은 코드의 디자인을 개선하는 데 사용됩니다. 이는 코드의 구조를 변경하여, 더욱 명확하고 유연한 코드를 작성하는 데 사용됩니다. 이를 통해 코드의 유지보수성이 향상되며, 새로운 기능을 추가하는 데 용이해집니다.
리팩토링은 소프트웨어를 개발하는 과정에서 지속적으로 수행되어야 합니다. 이를 통해 코드의 질이 높아지고, 유지보수가 용이해지며, 새로운 기능을 추가하는 데 용이해집니다. 따라서, 리팩토링은 소프트웨어 개발에서 반드시 필요한 과정 중 하나입니다.
아하! 김개발님은 안정성과 유지보수 등을 위해 리팩토링을 하시고자 했던 거였군요!
쇼핑몰 오픈 일주일 뒤 작은 버그가 발생했습니다. 특정 상황에 품절된 상품의 구매가 가능했던 건데요, 김패션님은 당황하여 김개발님께 도움을 요청했습니다.
- 김패션 : 품절된 상품이 구매가 되는 문제가 있습니다. 해결해주세요 😥
- 김개발 : 넵, 에러잡고 추가적인 디버깅도 ****해두겠습니다.
- 김패션 : 🤔
김개발님은 디버깅을 하다보니 개발중에 테스트용으로 심어두었던 코드 한 줄이 문제였던 걸 발견했습니다. 리팩토링을 했더라면 발생하지 않았을 버그였다고 생각해 조금 아쉬운 것 같아요. 김패션님은 맥락상으로는 이해했지만 디버깅이란 정확히 뭔지 더 알고싶어 하시네요, 그럼 마지막으로 디버깅에 대해 알아보죠!
11. 디버깅이란 무엇인가요?
디버깅은 소프트웨어에서 발생하는 오류를 찾고 수정하는 과정을 의미합니다. 소프트웨어는 복잡한 구조를 가지고 있기 때문에, 오류를 찾아내는 것은 매우 어렵습니다. 따라서, 개발자들은 디버깅을 통해 오류를 찾아내고 수정하는 데 도움이 되는 다양한 도구와 기술을 사용합니다.
디버깅은 소프트웨어 개발에서 매우 중요한 과정 중 하나입니다. 오류를 찾아내는 것은 소프트웨어 개발에서 가장 어려운 부분 중 하나입니다. 오류를 찾아내지 못하면, 소프트웨어는 제대로 동작하지 않을 수 있습니다. 또한, 오류가 발생하면 소프트웨어의 안정성과 신뢰성이 떨어지게 됩니다.
더불어, 디버깅은 소프트웨어 개발 과정에서 시간과 비용을 절약하는 데에도 중요한 역할을 합니다. 오류를 발견하고 수정하는 과정에서 시간과 비용이 들어가기 때문입니다. 따라서, 디버깅을 통해 오류를 미리 발견하고 수정하면, 시간과 비용을 절약할 수 있습니다.
따라서, 디버깅은 소프트웨어 개발에서 매우 중요한 과정 중 하나입니다. 디버깅을 통해 오류를 찾아내고 수정하여, 소프트웨어의 안정성, 신뢰성, 품질을 모두 향상시킬 수 있습니다.
김개발님은, 발견된 버그도 잡고 추후 발생할 수 있는 버그도 찾아 고치려고 하신거였습니다!
결론
이렇게 김패션, 김개발님의 사례와 함께 개발용어 11가지에 대해 알아봤습니다. 이 글을 읽으시고, 소프트웨어 개발에서 사용되는 용어들에 대해 더욱 쉽게 이해하실 수 있기를 바랍니다. 이러한 개념들을 이해하는 것은 소프트웨어에 대한 이해를 높이는 데 큰 도움이 됩니다. 또한, 이 글에서 다룬 내용들은 소프트웨어 개발 프로젝트를 진행하시는 고객사분들에게도 중요한 내용들입니다. 이러한 개념들을 잘 이해하고 활용하여 개발 프로젝트를 진행하시면, 보다 원활하고 안정적인 프로젝트 진행이 가능할 것입니다. 나아가, 외주사와 소통을 할 때에도 큰 도움이 될 겁니다.